[Ch 4-2] 5분만에 배워보는 안드로이드 스튜디오 리니어 레이아웃 (Understanding Android Studio Linear Layout in 5 minutes)
Android Studio 공부 시작 2019. 8. 4. 19:08< 지난 시간 정리 >
1. 이전에 말했든 위젯 ("View" :텍스트 박스, 버튼 등) 을 담는 그릇은 뷰 그룹 (View Groups) 라고 부른다.
2. 뷰 그룹은 정렬의 기능을 담고 있기때문에, 레이아웃들도 뷰 그룹이다.
※ Linear Layout 정의
이번 시간에는 Linear Layout 을 알아보자.
리니어 레이아웃이란, 뷰의 배치를 가로열 또는 세로열로 나열하는 기능을 내포하고 있는 레이아웃이다.
현재 버전의 안드로이드 스튜디오는 Empty Project 를 생성하면 기본적으로 Linear Layout 을 생성하지 않는다.
따라서 현재 Layout 을 linear layout 으로 변경한 뒤에 여러개의 텍스트 뷰를 달아줘보겠다.
1. 가장 기본적인 리니어 레이아웃 사용 예시
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout // 리니어 레이아웃으로 변경 함
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 세상아? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 나무야? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 들판아? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 맥컬아? "/>
</LinearLayout>
위의 코드를 보면, Linear Layout 을 사용하겠다고 선언한 뒤, 사용할 리니어 레이아웃의 크기 (android:layout_width & height)를 지정하고, 그 안쪽으로 뷰들을 배치시켜 화면을 구성한다.
자 그런데? 가로로만 나오는건 왜 일까? 난 세로로 나열하고 싶은데?
2. 세로로 나열하기
- 리니어 레이아웃은 기본적으로 가로열 배치 (Horizontal orientation)을 전제로 하고 있다.
따라서, 배열의 방향을 명시하지 않으면 자동으로 가로로 나온다.
그러므로, 배열의 방식을 세로 (Vertical orientation)로 명시한다면, 세로로 나올 것이다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" // 세로로 명시 Vertical orientation defined
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 세상아? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 나무야? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 들판아? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 맥컬아? "/>
</LinearLayout>
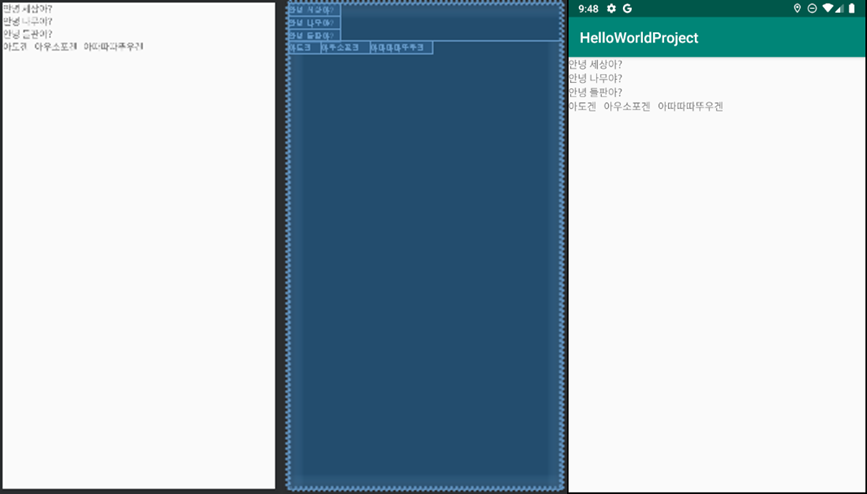
3. 가로로 했다 세로로 했다가 막 내가 하고싶은데로 나열하기
아래의 형태로 구조를 짜주기만 하면 된다.
------------------ 코드 구조 ------------------
<Linear Layout 세로>
<Linear Layout 가로>
<Linear Layout 가로 닫기>
<Linear Layout 세로 닫기>
-----------------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout // 리니어레이아웃 세로형 vertical orientation 시작
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 세상아? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 나무야? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 들판아? "/>
<LinearLayout // 리니어레이아웃 가로형 horizontal orientation 시작
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="아도겐 "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="아우소포겐 "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="아따따따뚜우겐 "/>
</LinearLayout> // 리니어레이아웃 가로형 horizontal orientation 종료
</LinearLayout> // 리니어레이아웃 세로형 vertical orientation 종료
4. 칸 나눠쓰기
위 화면을 보면 아도겐 아우소포겐 아따따뚜우겐 글자가 서로 왼쪽에 옹기종기 붙어있는게 답답해 보인다.
이럴때는 weight 라는 것을 쓸 수 있다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 세상아? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 나무야? "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕 들판아? "/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" // 분배 중요도 = 1
android:textAlignment="center"
android:text="아도겐 "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" // 분배 중요도 = 1
android:textAlignment="center"
android:text="아우소포겐 "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" // 분배 중요도 = 1
android:textAlignment="center"
android:text="아따따따뚜우겐 "/>
</LinearLayout>
</LinearLayout>
분배 중요도가 다 같이 고르게 1 이다.
가로형의 리니어 레이아웃은 android:layout_width="match_parent" 로 되어있어, 화면 전체 (parent)를 다 match 하는 사이즈로 만들어져 있고, 각개의 텍스트뷰는 고르게 1의 중요도를 가지고 있으니, 서로 가로화면 길이를 나눠쓰게 된다.
중요도를 아도겐 = 1 , 아우소포겐 = 3, 아따따따뚜우겐 = 7 으로 바꿔보겠다.

화면에서 차지하는 비율이 바뀐것을 확인할 수 있다.
1) 총 분배 중요도 = 1 + 3 + 7 = 11 중에서
2) 아도겐 중요도 = 1 / 11 = 0.090909 = 약 10%
3) 아우소포겐 중요도 = 3 / 11 = 약 27%
4) 아따따따뚜우겐 중요도 = 7 / 11 = 약 63 %
로 가로길이 전체의 길이를 할당해서 사용한다.
---------------------------------------------
자 이렇게 그리다보니, 이게 굉장히 HTML 에서 테이블 그리는거나 이거나 뭐 비슷한거 같다는 느낌이 든다.
다음번에는 안드로이드에서 테이블 그리는 것을 배워보도록 하자 !



